Providers
Providers are responsible for loading players/media and controlling it. For example, the
YouTube provider sets up the YouTube player embed
and loads a video through it, which we can then control through the player component. Providers are the only
component the player interacts with directly through the MediaProviderAdapter
interface, which enables the player to speak in a common shared language with them. As properties
change on the player, they are updated by calling the corresponding method on the provider.
For example, if you do player.currentTime = 50 then a provider.setCurrentTime(50) call is required,
which the player will automatically do on the next render cycle. On the other end, the provider will
emit a "special" event called vmProviderChange for when the player needs to update its state. All
other components emit updates through the vmStateChange event, but providers use a special event
to avoid ending up in an infinite cycle where the player updates the provider, and the provider updates
the player until the death of our sun ☀️ and end of our solar system 🪐
Now that we got past some of the basic details on how it works and an existential crisis, let's set
one up! Let's assume we want to load and play a basic mp4 video. If we look through the providers
in the Components > Providers section in the sidebar (on your left), we see there is a
Video provider which can help us do exactly what we need.
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
Glorious! Here's the result so far 🥁 ...
Now, this is as basic as it gets but it lays the foundation for us to start customizing the player to
our needs. If you need to support a different type of media, you can follow the same steps of checking
the available providers in the Components section, picking whichever supports the required media
type, and following the usage guide to set it up.
tip
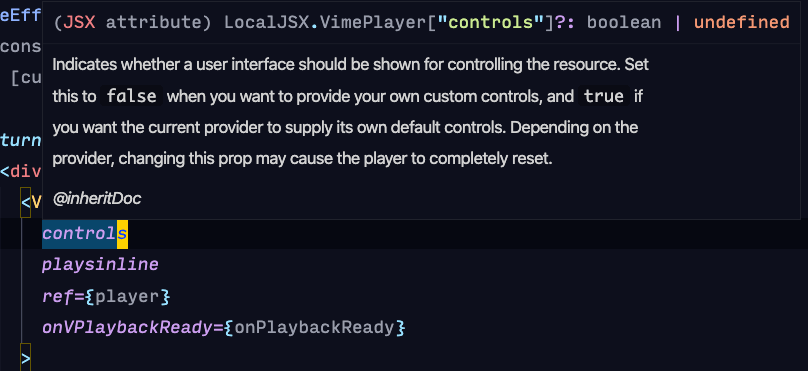
One last thing before we move on, everything is typed and documented in Vime, so feel free to hover over properties/methods/events in your IDE to get some additional information about it.

🚂 Let's move onto customizing the user interface!
