Version: 5.x
vm-default-settings
Creates a settings menu with options for changing the audio track, playback rate, quality and
captions of the current media. This component is provider aware. For example, it will only show
options for changing the playback rate if the current provider allows changing it
(player.canSetPlaybackRate()). In addition, you can extend the settings with more options
via the default slot.
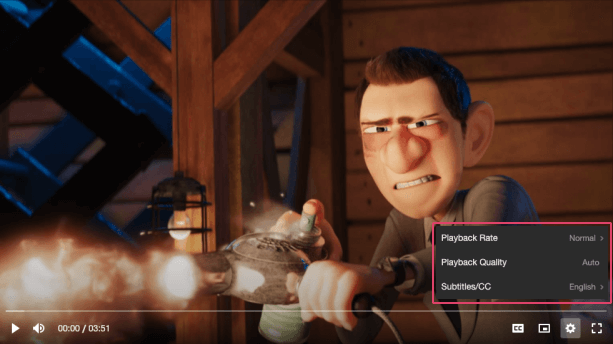
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
pin | Pins the settings to the defined position inside the video player. This has no effect when the view is of type audio, it will always be bottomRight. | "bottomLeft" ∣ "bottomRight" ∣ "topLeft" ∣ "topRight" | 'bottomRight' |
Slots#
| Slot | Description |
|---|---|
Used to extend the settings with additional menu options (see vm-submenu or vm-menu-item). |
